/ Blog Details

By Evan Dangol
04 Feb 2024
09
35
This documentation shows you how you can use github codespaces with docker.
GitHub Codespaces is a cloud-powered development environment provided by GitHub, designed to streamline and enhance the coding experience for developers. It allows users to create and manage fully configured, personalized development environments directly within a web browser. This eliminates the need for developers to set up complex local development environments on their machines, as Codespaces provides a consistent and reproducible development environment accessible from anywhere.
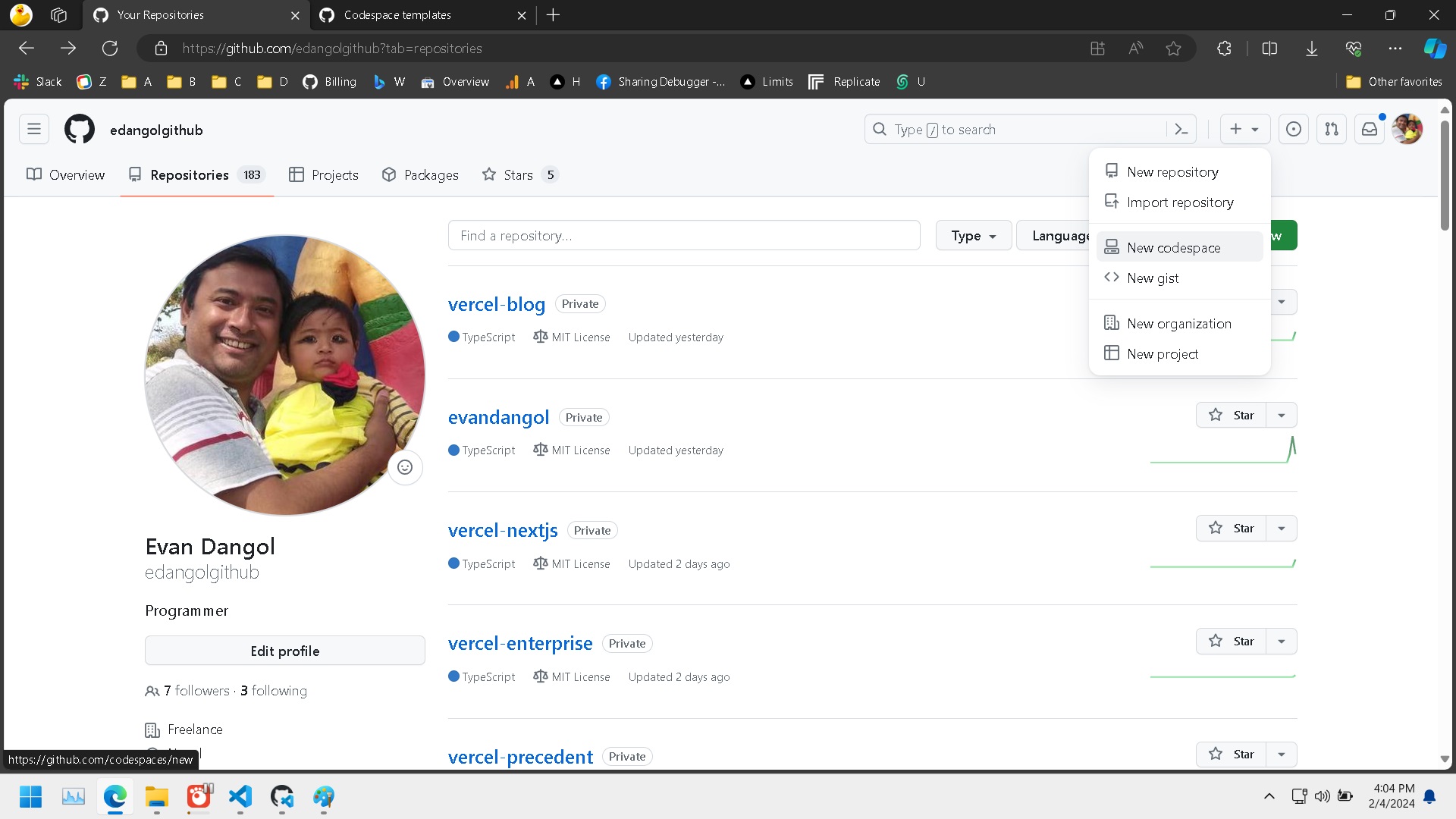
Go to github website
Hit + icon on top right
Select new codespaces

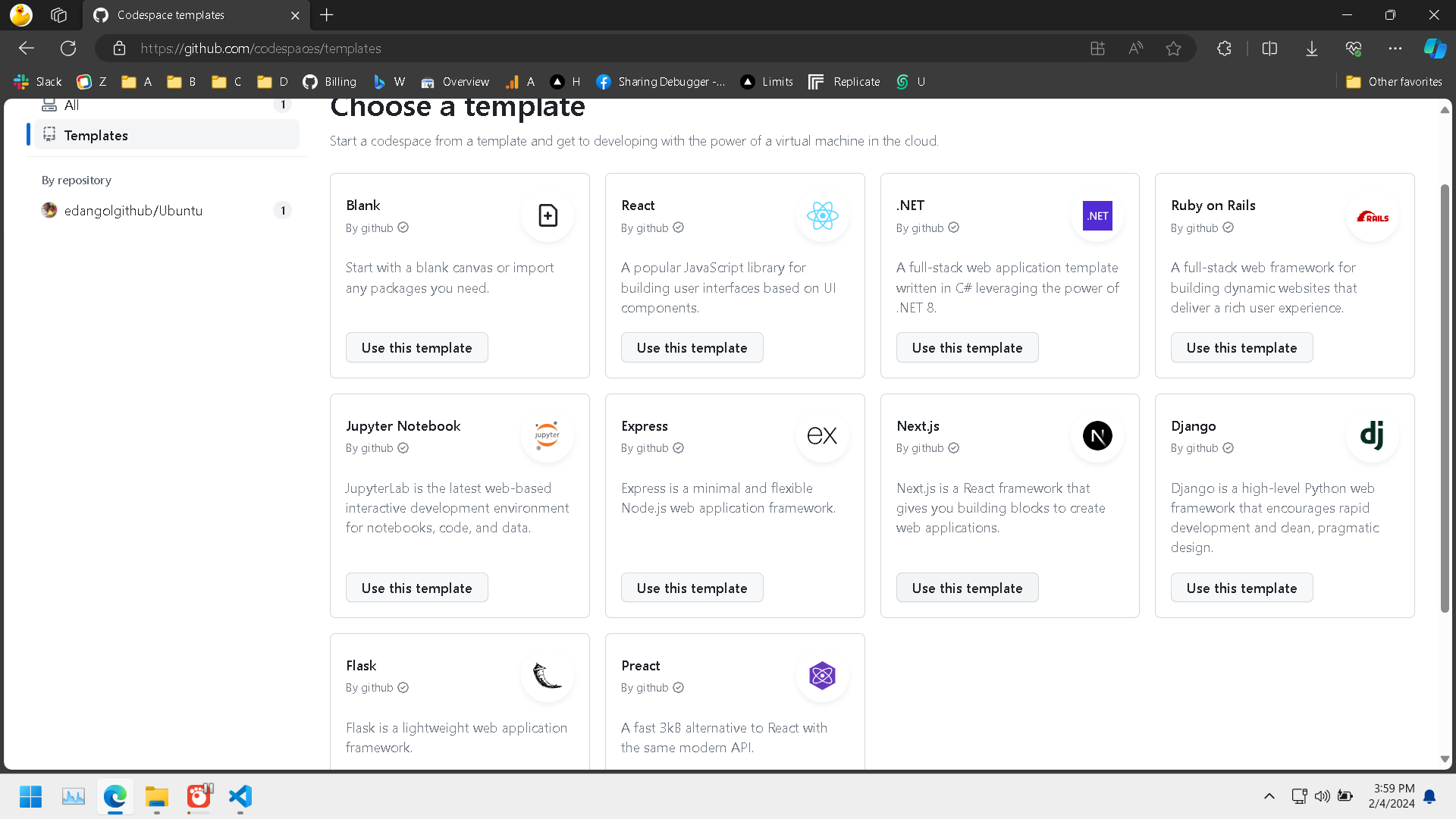
You can select one of the templates or create your on by using repository

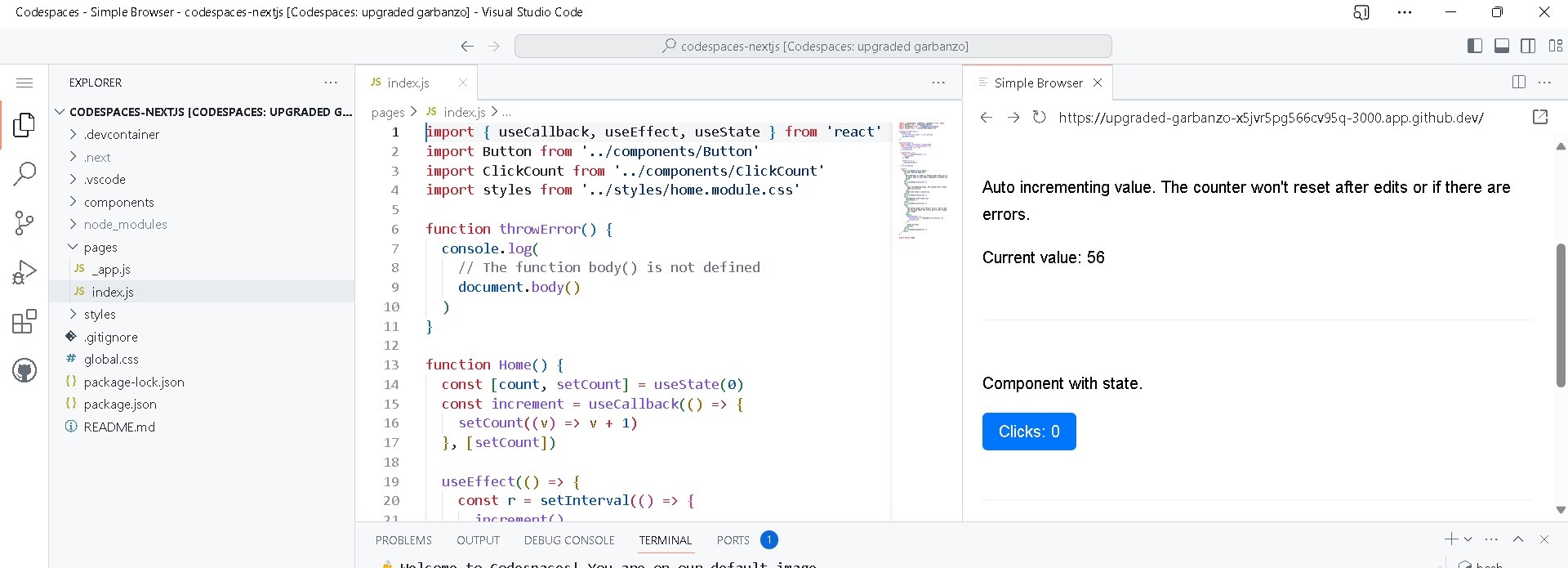
Lets select nextjs template. You will be presented with following screen

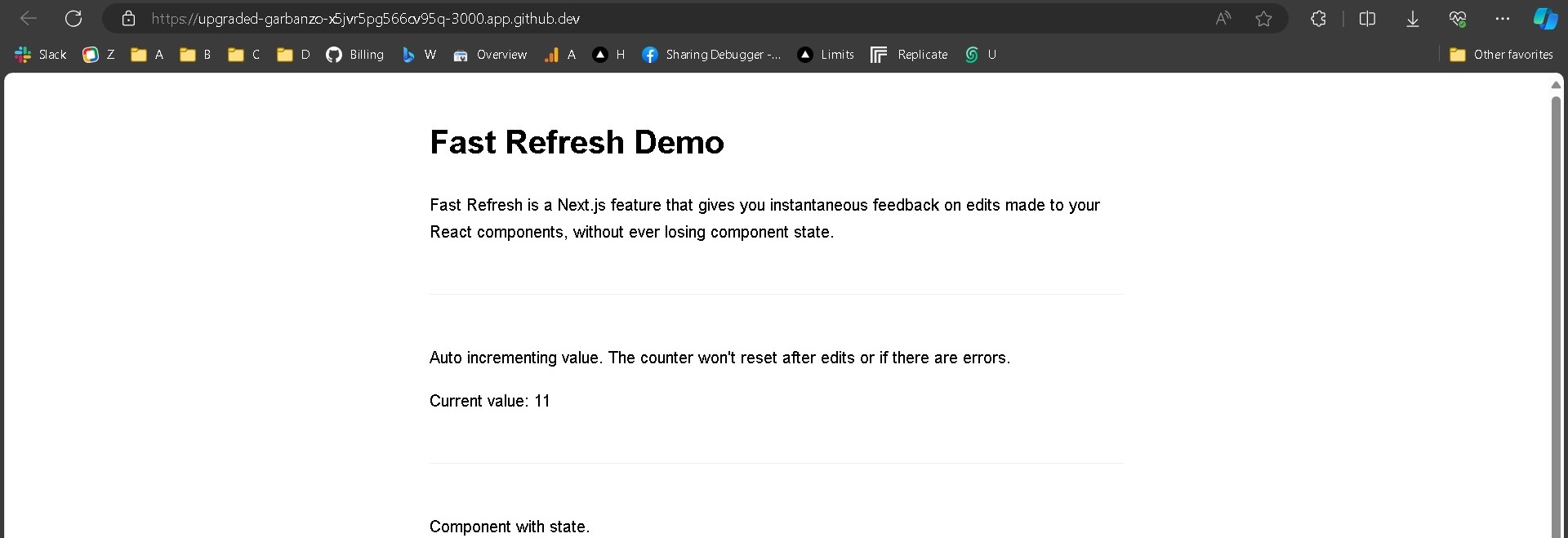
Type 'npm run dev' and voila! your website is running!

You are already inside running docker container with github code spaces but you can install docker by using 'docker in docker addin
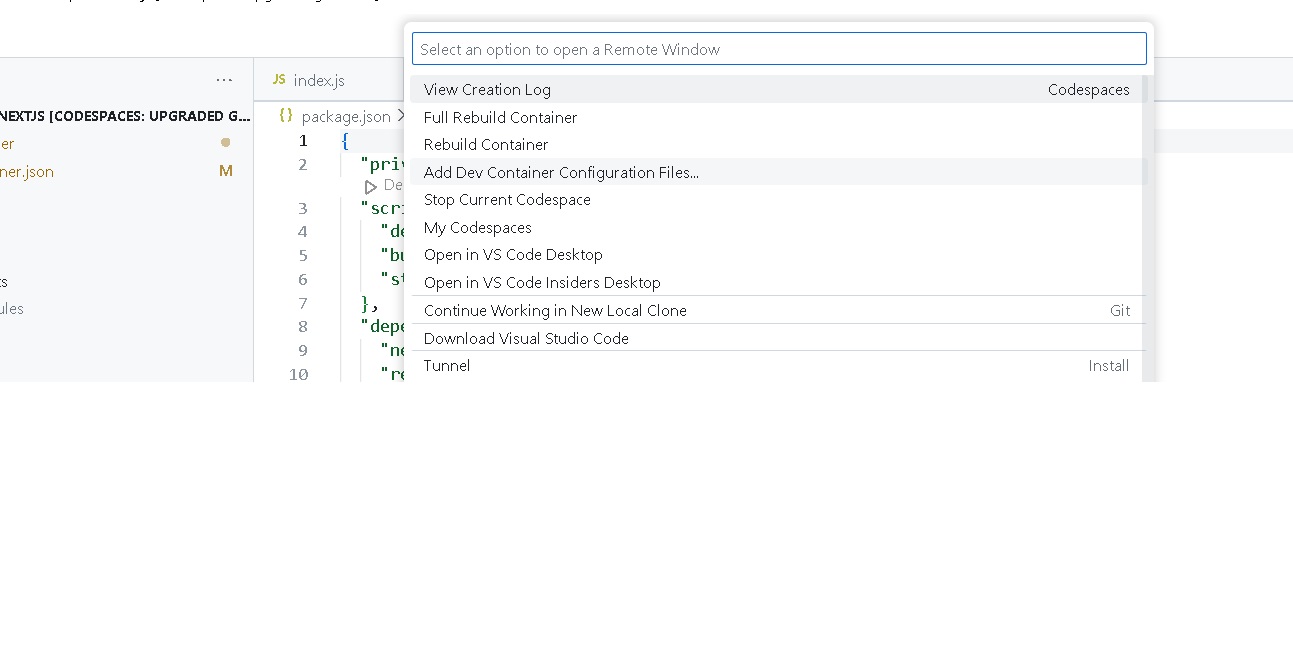
Click on your container name on bottom left of the screen and click on 'Add dev container files' option and select docker in docker addin.

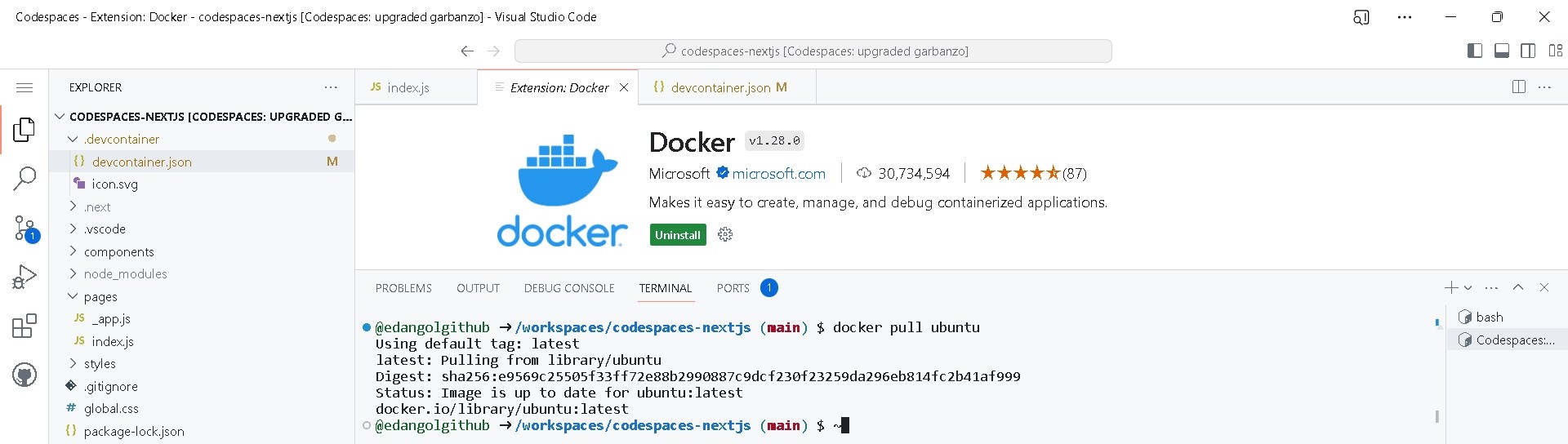
Now You can do this

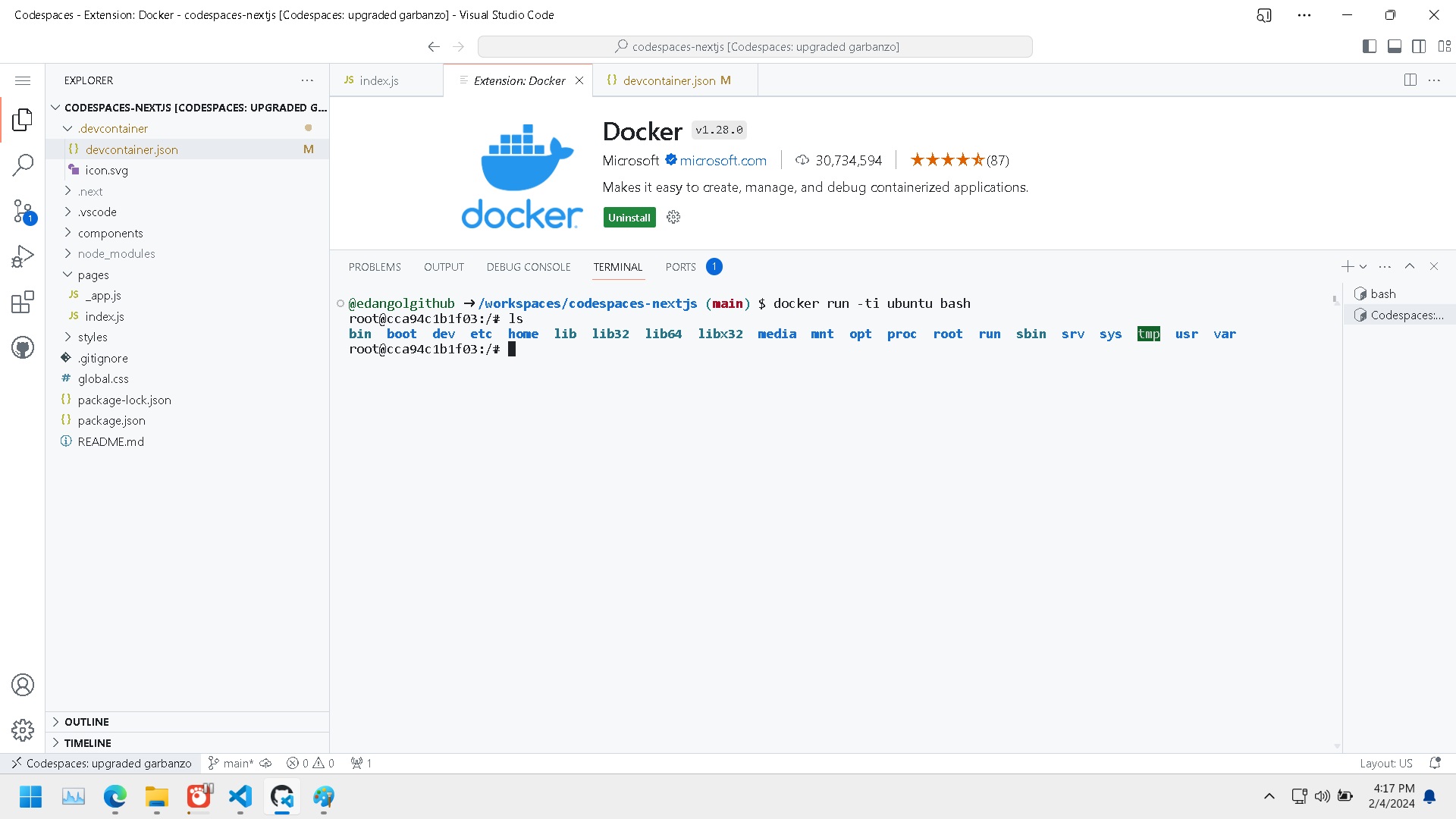
And this

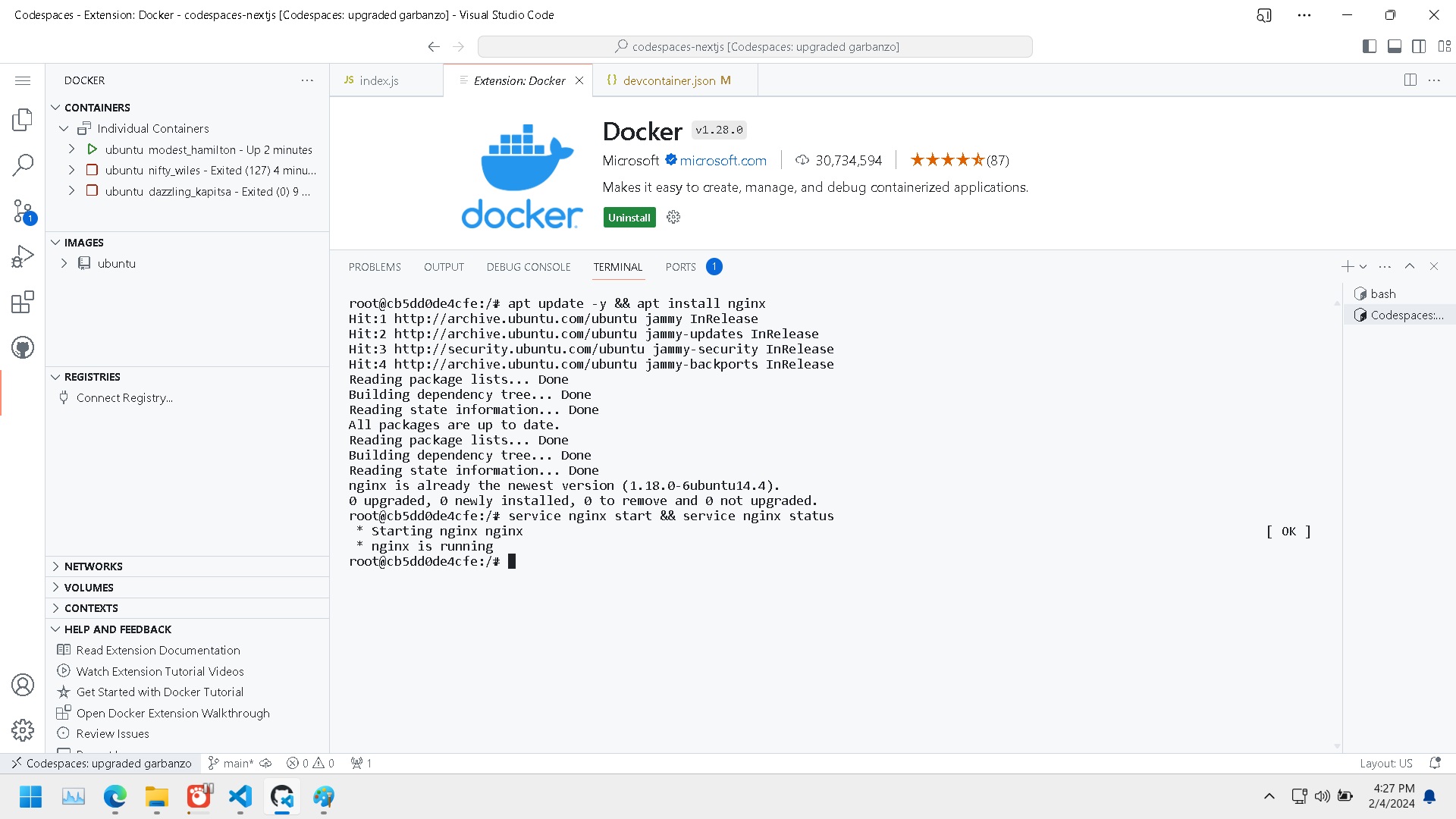
Lets install nginx inside the docker container, which is running inside another docker container that is github codespaces.
just like Inception movie (Dream inside another Dream)

That is all for this post
With GitHub Codespaces, developers can spin up a coding environment quickly, leveraging pre-configured settings, dependencies, and tools defined in a repository's devcontainer configuration. This not only accelerates the onboarding process for new contributors but also ensures a consistent development environment across different team members, reducing the likelihood of issues related to environment discrepancies.
One of the key advantages of GitHub Codespaces is its integration with Visual Studio Code (VS Code), a popular and versatile code editor. Users can seamlessly transition between their local VS Code instance and the online Codespaces environment, maintaining a consistent coding experience. This integration facilitates collaboration as multiple developers can work on the same project in real-time, making it easier to review and contribute to code changes.
Additionally, GitHub Codespaces provides the flexibility to choose the desired compute resources, allowing developers to scale up or down based on their project requirements. This ensures optimal performance for resource-intensive tasks and projects. With its ability to integrate with various source control features of GitHub, including pull requests, issues, and discussions, Codespaces enhances collaboration and code review workflows, making it a powerful tool for modern software development teams.
Enter your email to receive our latest newsletter.
Don't worry, we don't spam

Comparasion of free tier AWS, Azure and Google cloud virtual machines -by Evan Dangol
How to Access local web api from mobile device -by Evan Dangol