/ Will gRPC ultimately replace REST Api in...

By Evan Dangol
06 Feb 2024
09
35
It's unlikely that gRPC will entirely replace REST (Representational State Transfer) in the near future, as both technologies have their own strengths and are suitable for different use cases.
gRPC (Google Remote Procedure Call) is a high-performance RPC (Remote Procedure Call) framework developed by Google. It uses HTTP/2 for transport, Protocol Buffers (protobuf) for serialization, and supports multiple programming languages. gRPC is well-suited for scenarios where high performance, streaming, bi-directional communication, and strong typing are important, such as microservices architectures, real-time applications, and communication between backend services.
On the other hand, REST is a widely-used architectural style for designing networked applications. It is based on the principles of statelessness, uniform interface, caching, client-server architecture, and layered system. RESTful APIs typically use HTTP methods (GET, POST, PUT, DELETE) and JSON or XML for data exchange. REST APIs are more flexible, simpler to understand, and can be easily accessed using standard web technologies. They are commonly used for public-facing APIs, integration with web applications, and situations where simplicity and compatibility are prioritized.
Both gRPC and REST have their own advantages and are suitable for different scenarios. gRPC may be favored in performance-critical or real-time applications, while REST remains a popular choice for public APIs and situations where simplicity and compatibility are key. Additionally, many organizations may continue to use both technologies in different parts of their systems depending on their specific requirements and constraints.
Simple gRPC using nodejs with Nextjs
install nextjs and add required packages
yarn add @grpc/grpc-js @grpc/proto-loader
Create a folder called proto and add file called user.proto in it
syntax = "proto3";
service Users {
rpc Find (Id) returns (User) {}
}
message Id {
uint32 id = 1;
}
message User {
uint32 id = 1;
string name = 2;
string address = 3;
}
Create a js file called server and place it in root dir of nextjs project
const path = require('path');
const grpc = require('@grpc/grpc-js');
const protoLoader = require('@grpc/proto-loader');
const { createServer } = require('http');
const { parse } = require('url');
const next = require('next');
const dev = process.env.NODE_ENV !== 'production';
const app = next({ dev });
const handle = app.getRequestHandler();
app.prepare().then(() => {
const packageDefinition = protoLoader.
loadSync(path.join(__dirname, './protos/user.proto'));
const UsersProto = grpc.loadPackageDefinition(packageDefinition);
const UserS = [
{
id: 1,
name: 'Evan Dangol',
address: 'Khusibu'
},
{
id: 2,
name: 'Ram Dangol',
address: 'Thamel'
},
{
id: 3,
name: 'Hari Dangol',
address: 'Koteshwor'
}
];
function findUser(call, callback) {
let User = UserS.find((User) => User.id == call.request.id);
// console.log(call.request.id);
if (User) {
callback(null, User);
}
else {
callback({
message: 'User not found',
code: grpc.status.INVALID_ARGUMENT
});
}
}
const server = new grpc.Server();
server.addService(UsersProto.Users.service, { find: findUser });
server.bindAsync('0.0.0.0:55555', grpc.ServerCredentials.createInsecure(), () => {
server.start();
});
// for Next.js
createServer((req, res) => {
const parsedUrl = parse(req.url, true);
handle(req, res, parsedUrl);
}).listen(3000, err => {
if (err) throw err;
console.log('> Ready on http://localhost:3000');
});
});
*Modify package.json file
{
"name": "Evan Dangol",
"version": "0.2.0",
"private": true,
"scripts": {
"dev": "node ./server.js",
"build": "next build",
"start": "node ./server.js",
"lint": "next lint"
},
"dependencies": {
"@grpc/grpc-js": "^1.9.14",
"@grpc/proto-loader": "^0.7.10",
"@types/bcrypt": "^5.0.1",
"@types/node": "^20.8.9",
"@types/react": "^18.2.32",
"@types/react-dom": "^18.2.14",
"autoprefixer": "^10.4.16",
"eslint": "8.41.0",
"eslint-config-next": "13.4.4",
"framer-motion": "^10.12.16",
"next": "^14.1.0",
"next-themes": "^0.2.1",
"postcss": "^8.4.31",
"prettier": "^3.0.3",
"prettier-plugin-tailwindcss": "^0.5.6",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-hot-toast": "^2.4.1",
"swiper": "^9.3.2",
"tailwindcss": "^3.3.5",
"typescript": "^5.2.2"
},
"devDependencies": {
"concurrently": "^8.2.2"
}
}
Then Run your favourite Command, choice is yours
pnpm dev
or
yarn dev
or
npm dev
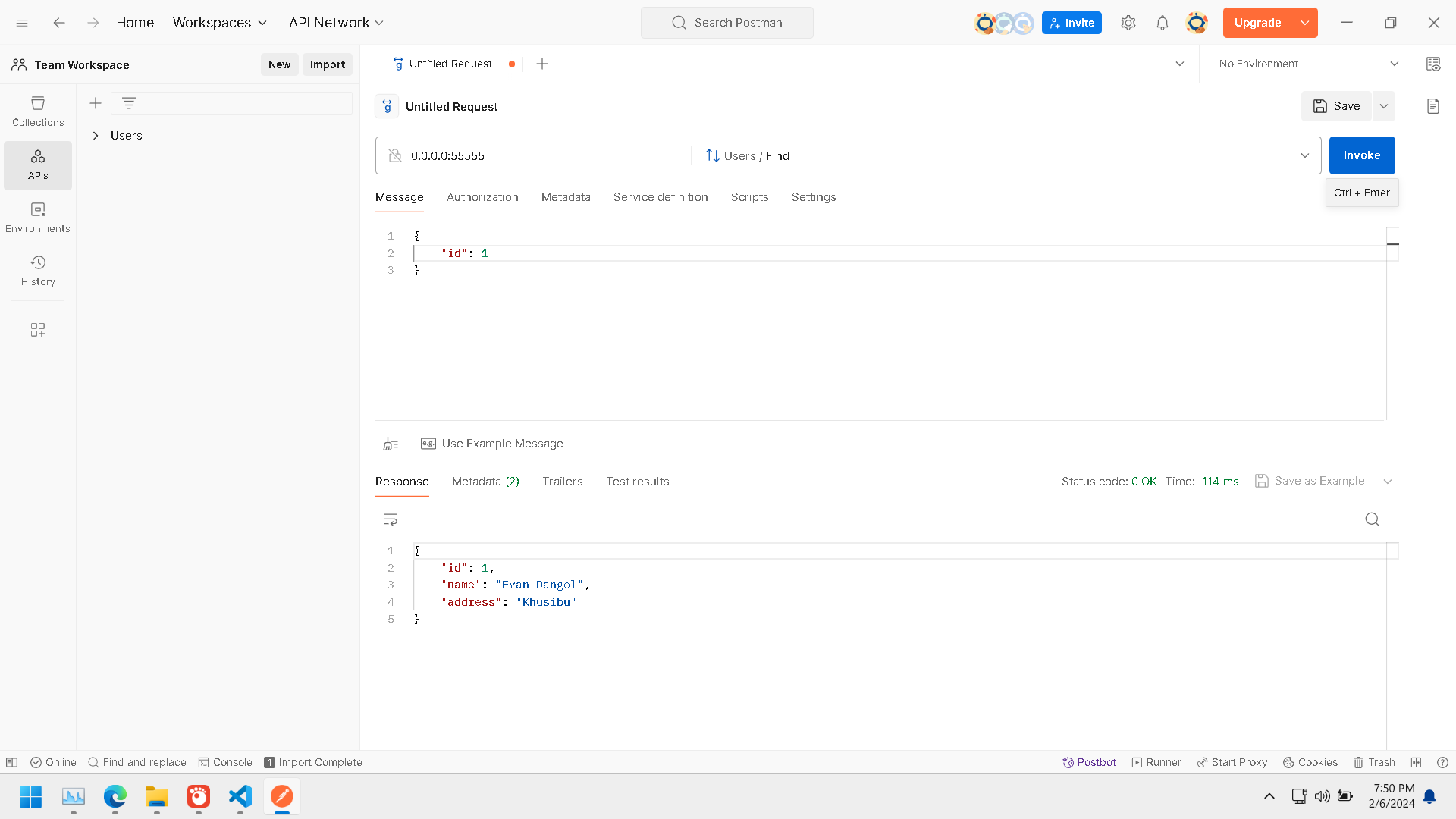
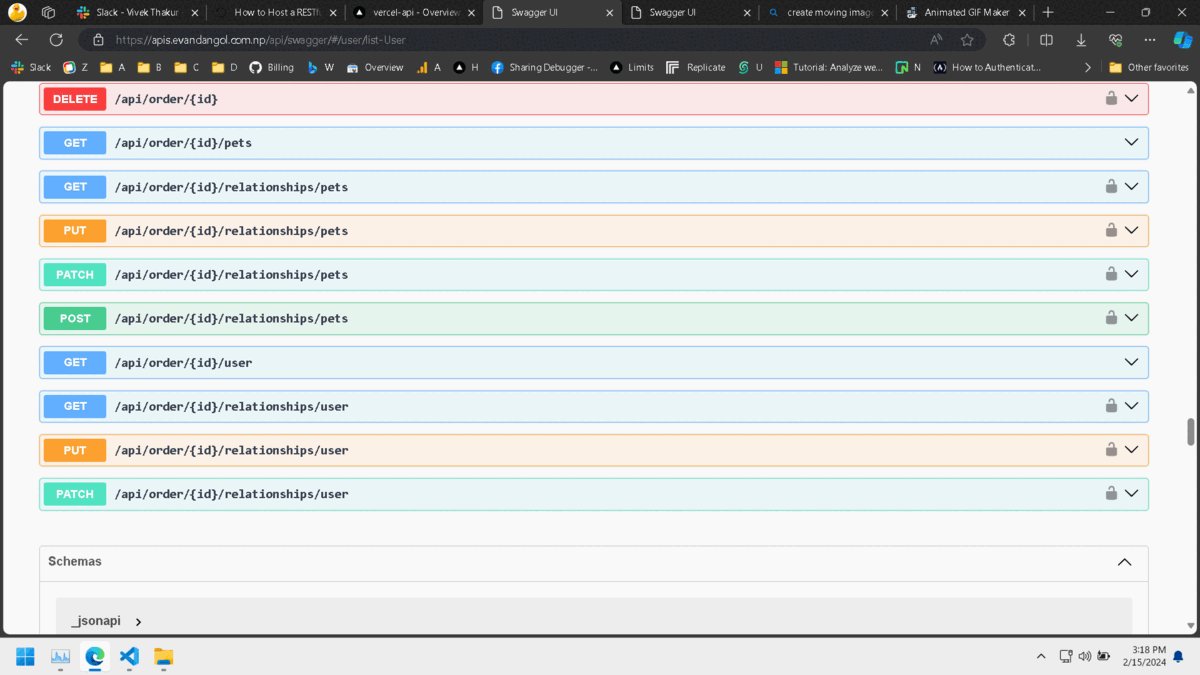
Open Postman and query using 0.0.0.0:55555 as Request

Enter your email to receive our latest newsletter.
Don't worry, we don't spam

zenstack

machine-learning

Explore the process of deploying a serverless API with Vercel, leveraging Zenstack for Prisma integration, TypeScript for enhanced development, and Neon's complimentary PostgreSQL database for your project. -by Evan Dangol
Unveiling Machine Learning's Power- Detecting Toxic Comments with C# -by Evan Dangol
It's unlikely that gRPC will entirely replace REST (Representational State Transfer) API in the near future, as both technologies have their own strengths and are suitable for different use cases.gRPC (Google Remote Procedure Call) is a high-performance...